Welche Plugins sind wichtig für WordPress? In einer Hinsicht zumindest sind sich eigentlich alle einig. Ein Cache Plugin ist ein Muss! Oder? Wie viele CSS Stylesheets werden geladen, wie viel Javascript? Brauche ich wirklich 30 Plugins? Sind alle Bilder optimiert? Oft kann man hier mehr rausholen als mit einem Cache Plugin.
Ich sehe immer wieder, dass noch während der Entwicklung einer Seite ein Cache Plugin installiert und aktiviert wird. Oft genug ist das nicht nur unnötig. Es kann sogar falsch sein, wenn es zu unerwarteten Effekten führt.
Da will etwa der Browser einfach nicht die Änderungen im Stylesheet anzeigen, weil das Cache Plugin die alte Version ausliefert. Bei einem Online Shop wird es noch schwieriger, weil häufig einzelne Seiten vom Cache ausgenommen werden müssen. Bei wpShopGermany ist das der Warenkorb. Wird diese Seite vom Cache gespeichert, funktioniert der Shop nicht mehr. Ist ein Cache Plugin dann wenigstens das letzte Wort in Sachen Performance, wenn die Seite fertig ist?
Zu viele CSS-Stylesheets
Viele Plugins laden ihr eigenes CSS. Jedes Stylesheet bedeutet aber eine neue Anfrage beim Server. Allein der Verbindungsaufbau zum Server kann durchaus 100 bis 500 Millisekunden dauern. Das klingt nach wenig. Aber wenn acht Stylesheets geladen werden, kann das die Performance spürbar verschlechtern. Um so mehr gilt das für mobile Geräte. Deshalb sollten Stylesheets möglichst immer kombiniert werden.
Zu viel Javascript
Plugins laden häufig ihr eigenes Javascript. Mitunter werden sogar große Bibliotheken wie JQuery mehrfach registriert. Leider können mobile Geräte Javascript nicht besonders schnell verarbeiten. Deshalb sollte man auch Javascript so gut wie möglich kombinieren. Das ist allerdings nicht immer so einfach wie bei CSS.
Zu viele Plugins
30 Plugins braucht man, damit WordPress ordentlich läuft! Oder? Nirgendwo ist es so wichtig wie hier: Weniger ist mehr! Jedes Plugin ist ein Risiko für Performance, Sicherheit und Updates von WordPress. Daher ist es besser, lieber auf eine Funktion zu verzichten und dafür ein Plugin zu sparen.
Bilder nicht optimiert
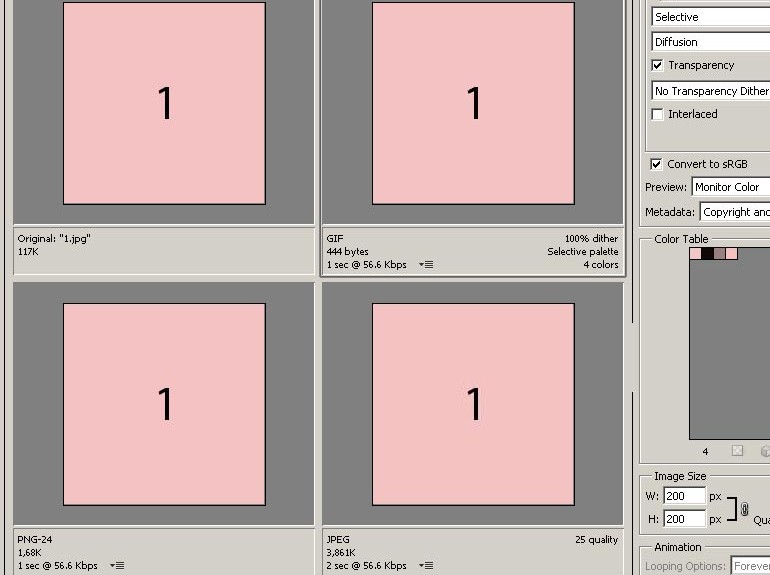
Jeder weiß es eigentlich: Bilder sollten immer optimiert werden! Aber dann sieht der Unterschied zwischen 25 kB und 45 kB ja wirklich nicht so groß aus für jemanden, der eine schnelle DSL-Verbindung hat. Kleinvieh macht aber auch Mist. Und das gilt, wie immer, umso mehr für Smartphones, die im Vergleich zu einem PC einen lächerlich kleinen RAM haben. Deshalb sollten Bilder immer so klein wie möglich sein. Gute Grafiksoftware wie Photoshop zeigt die Größe je nach Dateityp und Kompression an. Im folgenden Screenshot ist schön zu sehen, dass in diesem Beispiel ein GIF mit nur 440 Bytes 88% kleiner ist als ein JPEG selbst geringer Qualität.

Sind CSS, Javascript und Bilder für WordPress optimiert, ist ein Cache Plugin für kleine Seiten mit einigen Hundert Besuchern am Tag häufig gar nicht nötig. Und manchmal ist der Schaden sogar größer als der Nutzen.
