Mit der Version 3.1.4 gibt es für wpShopGermany nun endlich eine ordentliche Ansicht für Produktgruppen oder Kategorien. Das Modul Produktübersichten ist damit eine Alternative zu den Produktgruppen oder den Produktartikeln. Die Darstellung aller Produkte erfolgt automatisch, wenn eine Seite für die Produktübersicht ausgewählt wurde. Möchte man Produktgruppen oder Kategorien getrennt darstellen, müssen mehrere Seiten angelegt werden.
Alle Einstellungen nehmen wir auf der jeweiligen Übersichtsseite unter dem Editor vor. Sollten die Einstellungen nicht zu sehen sein, können sie oben unter Optionen eingeschaltet werden.

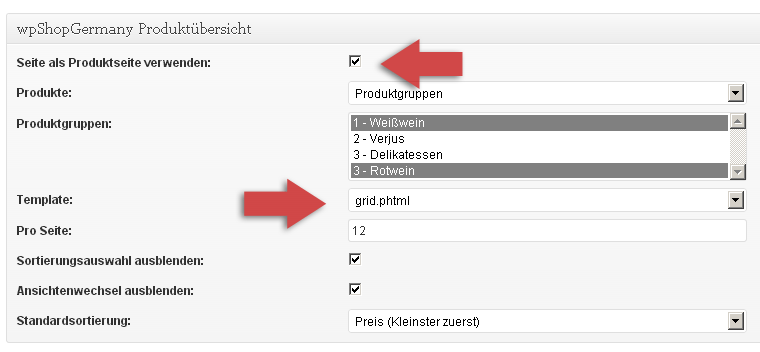
Zunächst müssen wir die Seite für das Modul aktivieren. Dann können wir auswählen, ob alle Produkte anzeigt werden sollen oder nur eine Gruppe oder eine Kategorie. Dann wählen wir noch die Ansicht (Gitter oder Liste). Schließlich können wir wählen, ob wir den Umschalter für die Ansicht und die Auswahl der Sortierung im Online Shop haben wollen.

Die Einstellung für die Gitteransicht nehmen wir im Template vor (grid.phtml). Am wichtigsten ist die Einstellung für die Anzahl der Spalten ($col=4). Außerdem können wir die Größe des Bildes wählen und den Modus Einpassen (e) oder Beschneiden (c). Sehr wahrscheinlich werden Änderungen in den CSS Definitionen nötig sein.
<?php
/* Modul für das Vorschaubild */
$bPicMode = 'e';
/* Höhe und Breite für das Vorschaubild (CSS Layout muss entsprechend angepasst werden) */
$nPicWidth = 170;
$nPicHeight = 170;
/* Wenn es auf false gesetzt wird, wird das erste Bild als Vorschaubild verwendet */
$nPicRand = true;
$col = 4;
?>Etwas weniger Handarbeit im Code würden viele Nutzer sicher begrüßen. Anderseits kann ich nicht oft genug sagen, wie flexibel und mächtig das System der PHTML-Dateien für Entwickler ist. Für mich ist das neue Modul ein sehr gutes Feature.
