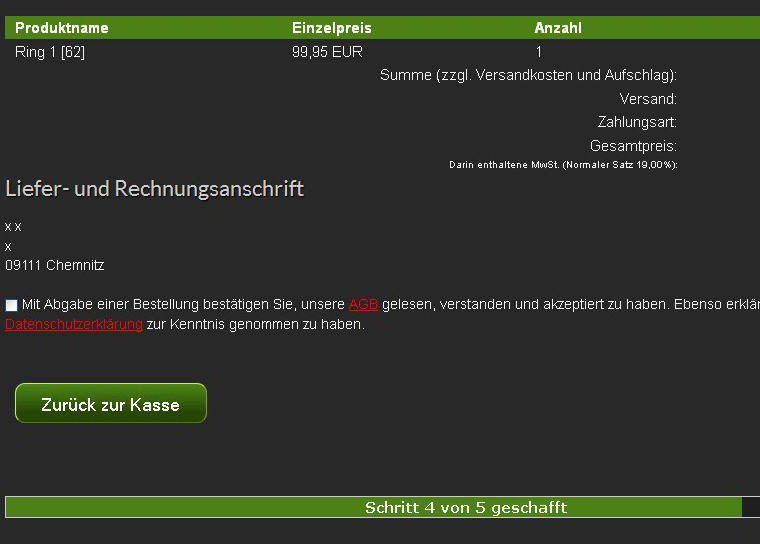
Der Bestellprozess in wpShopGermany verteilt sich auf vier Seiten. Das mag für manche Kunden zur Geduldsprobe werden. Leider haben die Entwickler dem Online Shop keine Fortschrittsanzeige spendiert, die dem Besucher zeigt, an welcher Stelle er sich gerade befindet. Das lässt sich aber ziemlich leicht in die Templates einfügen. Hier ist ein einfaches Beispiel.

Für diese Anzeige fügen wir in die Templates (basket.phtml, checkout.phtml, checkout2.phtml, overview.phtml) folgenden Code ein.
<div class="progressbar">
<strong>Schritt 1 von 5 geschafft</strong>
<span style="width: 20%;"> </span>
</div>Die Angabe der Breite variiert natürlich je nach Template. Das CSS könnte so aussehen:
.progressbar {
line-height: 20px;
background-color: #4D8116;
}
.progressbar strong {
position: relative;
z-index: 10;
display: block;
line-height: 20px;
text-align: center;
}Hier stehen alle Möglichkeiten offen. Aufwendige Grafiken lassen sich ebenfalls sehr leicht einbinden. Wir können nur hoffen, dass die Entwickler irgendwann diese simple Modifikation übernehmen werden.
